Guides.js lightweight javascript library for making guided website tours
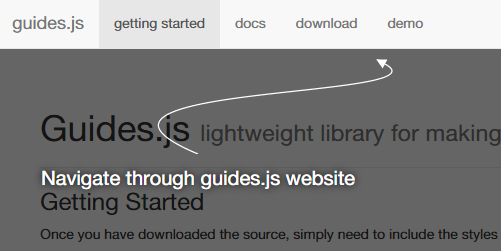
Guides.js finds the element you want to highlight, creates a guide element using the html you specified in the configuration options and connects the guide and the highlighted element with an svg arrow.

Getting Started
Once you have downloaded the source, simply include guides.css in the <head> of your page:
<head> ... <link rel="stylesheet" type="text/css" href="guides.css" > </head>
and guides.js in your page scripts section. Make sure you include it after jquery:
... <script type="text/javascript" src="jquery.js" > <script type="text/javascript" src="guides.js" > </body>
Note that you can import guides.scss and compile it togerther with your website styles if you are using sass.
Docs
Dependencies
Guides.js depends on jquery, so you need to make sure you include jquery first.
Initialization
Guides.js is a jquery plugin and it can be initialized on an element, that will "trigger" the guided tour:
$('#demo').guides({
guides: [{
element: $('.navbar-brand'),
html: 'Welcome to Guides.js'
}, {
element: $('.navbar'),
html: 'Navigate through guides.js website'
}, {
element: $('#demo'),
html: 'See how it works'
}, {
element: $('#download'),
html: 'Download guides.js'
}, {
element: $('#getting-started'),
html: 'Check out how to get started with guides.js'
}, {
element: $('#docs'),
html: 'Read the docs'
}]
});
Now the tour will start everytime $('#demo') element is clicked.
If you want to manually start the tour you can do the following:
var guides = $.guides({
guides: [{
html: 'Welcome to Guides.js'
}, {
element: $('.navbar'),
html: 'Navigate through guides.js website'
}, {
element: $('#demo'),
html: 'See how it works'
}, {
element: $('#download'),
html: 'Download guides.js'
}, {
element: $('#getting-started'),
html: 'Check out how to get started with guides.js'
}, {
element: $('#docs'),
html: 'Read the docs'
}]
});
guides.start();
Configuration options
The default options are as follows:
{
distance: 100,
color: '#fffff',
guides: []
}
- distance
- number - distance between the guide text and the element that it is related to.
- color
- string - arrows and text default color
- guides
- array of objects - the list of guides
The guides array
A guide object looks like this:
{
element: $('.navbar-brand'),
html: 'Welcome to Guides.js',
color: '#fff'
}
- element
- optional jquery element or string - the element (or selector) you want to highlight; if omitted the guide will be centered
- html
- required string - this is the content of the tip: you can enter plain text or markup
- color
- optional string - arrow and text color (falls back to the default color if not specified)
- render
- optional function - a callback function that is called before guide is rendered
Methods
- start
- $('#demo').guides('start'); Starts the guided tour.
- end
- $('#demo').guides('end'); Exits the guided tour.
- next
- $('#demo').guides('next'); Moves to the next guide.
- prev
- $('#demo').guides('prev'); Moves back to the previous guide.
- destroy
- $('#demo').guides('destroy'); Exits the guided tour and destroys it.
- setOptions
- $('#demo').guides('setOptions', options); Extends the guides configuration options with the options sent as a second parameter.
Events
- start
- $('#demo').guides({start: onStartFunction}); Called after the tour starts.
- end
- $('#demo').guides({end: onEndFunction}); Called after the tour ends.
- next
- $('#demo').guides({next: onNextFunction}); Called after showing the next guide.
- prev
- $('#demo').guides({prev: onPrevFunction}); Called after showing the previous guide.
- render
- $('#demo').guides({render: onRenderFunction}); Called before a guide is rendered.
- destroy
- $('#demo').guides({destroy: onDestroyFunction}); Called after destroying.
Download
git clone https://github.com/epetrova/guides.gitAlternatively, you can install using Bower:
bower install guides